DEL TEXTO AL HIPERTEXTO
En el presente artículo,
se hace ver que la letra impresa no ha
muerto, sino que ha aprendido a vivir con otros medios.
En la siguiente tabla se resumen las diferencias principales entre texto e
hipertexto en relación a distintos factores como son la estructura de la
información, el tipo de soporte, los modos de lectura y otros aspectos
relacionados con el contenido, uso, etc.
|
|
TEXTO
|
HIPERTEXTO
|
|
Estructura de la información
|
Secuencial
|
No secuencial o multisecuencial
|
|
Soporte
|
Papel
|
Electrónico/Digital
|
|
Dispositivo de lectura
|
Libro
|
Pantalla
|
|
Forma de acceso
|
Lectura
|
Navegación
|
|
Índice/sumario del contenido
|
Tabla de contenidos
|
Mapa de navegación
|
|
Morfología del contenido
|
Texto e imágenes estáticas
|
Texto, imágenes estáticas y dinámicas,
audio, vídeo y procedimientos interactivos
|
|
Portabilidad
|
Fácil de portar y usar
|
Es necesario disponer de un ordenador o
un dispositivo especial de lectura
|
|
Uso
|
Puede leerse en cualquier sitio
|
Para leer se precisa una estación
multimedia
|
A través del hipertexto, podemos hacer textos más interactivos,
puesto que éste facilita la asociar
el uso de notas, citas, referencias, glosarios, anexos, etc. al texto
principal, permitiendo acceder a todo este corpus de forma simultánea
El paso del texto al
hipertexto se puede analizar desde 2 perspectivas distintas:
- Perspectiva
tecnológica
- Del papel a la pantalla (dispositivos de lectura y escritura)
- El recorrido tecnológico
- Perspectiva conceptual:
- ¿Una nueva racionalidad
hipertextual?
- La imagen y el texto
- Hipertexto en la
literatura (el hipertexto
concebido como lectura no secuencial, obra abierta, etc.)
- De la enciclopedia al
hipertexto (el hipertexto
concebido como gran enciclopedia del conocimiento. El docuverso)
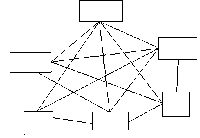
Veamos también
la estructura del hipertexto, la cual se agrupa en tres conceptos:

Asimismo,
creo conveniente resaltar del presente artículo los TIPOS DE HIPERTEXTOS
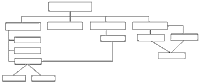
1.
De nodos encadenados:
 |
| NODO ENCADENADO |
 |
| ESTRUCTURADO |
3.
Jerarquizado
 |
| JERARQUIZADO |
En cuanto a los elementos de un hipertexto, debemos
señalar:
·
Los documentos, entendidos
como conjuntos de información independiente que se presentan como una unidad.
En un entorno automatizado suelen coincidir con los archivos. En
el ámbito de una estructura hipertextual, podemos definir un documento como
un conjunto de información independiente, que siempre aparece junta, y que
constituye una unidad de almacenamiento o archivo. Un documento equivale a un
archivo individual. Un documento puede contener varios nodos, e incluso, ser un
nodo. Cuando tenemos varios documentos que componen un hipertexto, se
habla de documento hipertextual o hiperdocumento.
·
Los nodos son
los elementos que contienen la información y son las unidades básicas del
hipertexto. Se trata de las porciones de información (palabras, frases,
imágenes, etc.) que entran en relación con otros nodos a los que proporcionan
acceso. Cada nodo pertenece únicamente a un documento.
·
Enlaces: interconectan nodos. Se trata de las conexiones o vínculos que se
establecen entre segmentos de información, es decir, entre los nodos que
relacionan los documentos.
·
Anclajes de los nodos: inicio y destino de cada enlace. Un enlace puede apuntar a referencias
en el mismo documento, en otro documento en el mismo sitio web; a otro sitio web,
a un gráfico, vídeo o sonido.
·
Mapas de
navegación: meta-nodos, con
información sobre otros nodos. Pueden ser índices, trayectos o sumarios.
Por último, hablar de los NODOS: segmento de información que entra en relación con otro u otros nodos.
En el diseño de un
hipertexto hay que tener en cuenta 3 factores a la hora de establecer los nodos:
- tamaño de los nodos: no deben ser ni demasiado grandes, ni
demasiado pequeños, ya que la información no debe estar demasiado
fragmentada pues se perdería el sentido de la información. Por el
contrario, nodos demasiado largos conducen a una pérdida de eficiencia y
provocan ansiedad en el usuario.
- tiempo de recuperación: hay que tener en cuenta el tamaño y peso
del archivo, ya que un nodo con gran cantidad de información tarda mucho
en descargarse en el navegador del usuario.
- legibilidad y tangibilidad: dependen de factores que tienen que ver con el
diseño físico de la interfaz y
la calidad de presentación de la información como el tipo de letra,
calidad y resolución de las imágenes, etc. Se deben crear nodos nítidos y
poco densos que faciliten la lectura sobre
la pantalla.
No hay comentarios:
Publicar un comentario